- Как научиться рисовать
- Основы рисунка- часть 1
- Основы - часть 2
- Основы - часть 3
- Как нарисовать натюрморт
- Натюрморт- часть 2
- Как нарисовать голову человека
- Голова человека - часть 2
- Как нарисовать портрет
- Рисование от DayFun
- Как нарисовать...
- Законы цветоведения
- Основы живописи
- Как нарисовать аниме
- Основы графического дизайна
- Еще немного творчества
- Художественные краски
- Интерьерные краски
- Цвет в интерьере, идеи дизайна
- Ремонт кухни
- Ремонт квартиры
- Строительство дома
- Техника для дома
- Текстиль
Соотношение форма- контейнер
Соотношение форма- контейнер- что это? Дизайн это не только знаки на бумаге. Дизайн это тондем творческой мысли и двухмерных элементов, которые составляют визуальный язык. Размер и визуальный вес этих элементов передают значение послания дизайнера, форма страницы, формат, как размещены элементы на этой странице- качества, которые важно учитывать в разработке носителя содержания.
Большинство людей больше озабочены тем, что несет контейнер- слова, изображения, символы. Но размещение их в контейнере тоже немаловажно. Положение этих элементов по отношению к странице оказывает влияние на восприятие послания. Целенаправленное расположении элементов усиливает идею и ее восприятие.
Давайте возьмем обычный альбомный лист- он ощущается как совершенно обычный. Теперь сложите его по вертикали- он начнет выглядеть как элегантный, стройный, появится ощущение дороговизны. А теперь этот-же листик давайте развернем и сложим по горизонтали- появится ощущение простоты и дешевизны.
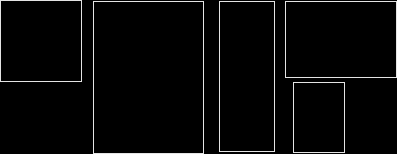
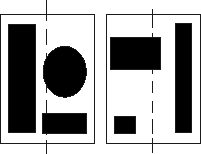
Нет ничего необычного в половинке листа бумаги. Это самые простые примеры, при которых размеры и форма бумаги могут оказывать влияние на восприятие послания. Посмотрите на рисунки ниже и подумайте об использовании конкретных форматов и о том, какие для какой цели будут работать лучше, хуже и почему:

Размещение формы в пределах контейнера
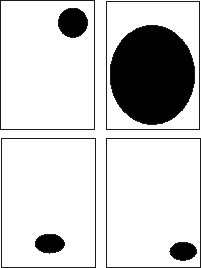
Когда я попрошу вас поместить элемент на странице, как вы его разместите? Скорее всего будете помещать его в середине в верхней трети страницы. А если еще один элемент, такой-же по форме и весу- разместите параллельно первому? А еще один?Зная по себе, буду размещать, чтобы получилась какая-то картинка. Люди вообще имеют склонность организовывать визуальные элементы в какую-то узнаваемую структуру, но мало задумываются над тем, как соотносятся эти элементы к самой странице. Если смотреть с этой точки зрения, то располагая предметы в листе мы будем руководствоваться скорее неосознанно, руководствуясь подсознанием. Не будут- ли изображения скапливаться на краю, закреплены- ли они прочно или выглядят легкими и способными улететь со страницы- мы будем действовать исходя из ощущений и сигналов, которые выдает наше подсознание. Посмотрите на рисунки ниже и проведите анализ соотношения форма- контейнер на каждой из них:

В реальном мире графического дизайна вас, как дизайнера, попросят создать рекламное объявление, брошюру, флаер или другой печатный материал по конкретным требованиям к формату. Затем попросят переработать то- же рекламное объявление (с таким-же текстом, элементами) на другие форматы. При изменении формата будет изменяться вид напечатанного послания и ощущение от него.
Баланс- использование пространства
Баланс- термин, который относится к расположению форм, иллюстраций и текста на странице или в пределах издания. Идея баланса в графическом дизайне заключается в том, чтобы расположить элементы в пределах страницы или макета так, чтобы элементы создавали гармоничную композицию. Когда мы смотрим на макет страницы, мы смотрим от одной стороны к другой, мысленно делим ее на две равные части, воображая вертикальную ось, проходящую по центру. Если какой-то элемент помещен на одной стороне, то мы хотим уравновесить обе стороны и помещаем одинаковый по весу элемент на другой.Исходя из этого, мы можем рассмотреть теперь типы балансов- симметричный, ассиметричный и радиальный:
Симметричный или формальный баланс
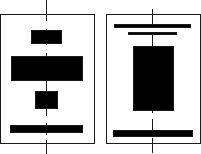
Симметричный баланс это размещение визуальных элементов с одинаковым распределением визуального веса по обе стороны от вертикальной оси. Получается как-бы зеркальное отражение элементов и их веса:

Симметричный баланс используется для передачи статичности, солидности, постоянства. Компании, которые хотят вызвать о себе ощущение надежности и долговечности чаще предпочитают такой вид баланса.
Ассиметричный, неформальный баланс
Ассиметричный баланс, как ни странно, более широко используется чем симметричный. Ассиметричное расположение элементов в контейнере- вот характерная его черта. Достичь неформального баланса сложнее, ведь и в этом случае нужно добиться равномерного распределения элементов а главное уравновесить их. Здесь не нужно упускать из вида свойства страницы, левая и правая части должны уравновешивать друг друга.

Соотношение форма- контейнер- неформальный или ассиметричный баланс. Он придает видимость современного, ультрамодного, энергичного, свежего, сообразительного.
Например, посмотрите на следующий эскиз. Эскиз уже разбит на равные четыре части. Для лучшего понимания прищурьте немного злаза. Посмотрите- как темная верхняя часть рисунка (темное пятно) поддерживается светлой нижней частью (светлым пятном); Верхняя- правая часть является по сути тяжелым темным пятном, но ее поддерживает нижняя левая часть рисунка- она светлее и более детальная проработка рисунка по сути отвлекает внимание от тяжелого верхнего- правого края; эти две части эскиза поддерживают противоположно расположенные светлые (левый- верхний и правый- нижний) участки, которые уравновешивают избыточный темный цвет в рисунке. И в то-же время, визуальным центром, фокальной точкой являются ветви дерева. Каждый участок несет в себе конструктивную часть, при соединении которых и образуется эта динамическая, диагональная композиция.

Радиальный баланс
Радиальный баланс это видоизмененный вариант формального баланса, подчиняется тем- же законам уравновешивания частей. Радиальный баланс это расположение визуальных элементов вокруг центральной точки, подобно солнечным лучам, подразумевающее равномерное распределение от центральной точки к краям. Радиальный баланс используется для того, чтобы придать ощущение единства, совместной работы раздельных но равных субъектов. Используется радиальный баланс реже двух первых, но если вы захотите придать равный статус каждому элементу в дизайне, используйте именно его.
Если нужно подучить рисунок, тогда вам сюда- как научиться рисовать
Если все в порядке, идем дальше- создание макета
- Основы графического дизайна
- Деловой взгляд на творчество
- Разработка концепции
- Абстракция, символика и визуальная метафора
- Производственный процесс
- Соотношение форма/контейнер
- макет, линии, шрифт, цвет, бумага, переплет, отделка
- Использование фотографий
- Граф. дизайн- поиск работы

ПИСЬМО И ШРИФТ
Логотип, буклет, визитка, обложка книги, дизайн страниц
Бигборд, биллборд, ситилайт, бэклайт, брендмауэр, гусак, арка, призматрон, вертолет, чебурашка