- Как научиться рисовать
- Основы рисунка- часть 1
- Основы - часть 2
- Основы - часть 3
- Как нарисовать натюрморт
- Натюрморт- часть 2
- Как нарисовать голову человека
- Голова человека - часть 2
- Как нарисовать портрет
- Рисование от DayFun
- Как нарисовать...
- Законы цветоведения
- Основы живописи
- Как нарисовать аниме
- Основы графического дизайна
- Еще немного творчества
- Художественные краски
- Интерьерные краски
- Цвет в интерьере, идеи дизайна
- Ремонт кухни
- Ремонт квартиры
- Строительство дома
- Техника для дома
- Текстиль
Создание макета
Создание макета - макет это расположение визуальных элементов на странице (или по всему изданию). Еще в недалекие времена это была доска или монтажный лист, на который приклеивались иллюстрации, заготовки текстовых блоков, шапок, при подготовке к печатанию. Это была работа, требующая высокой квалификации и требующая точного безупречного размещения многих элементов на странице. Элементы очень тщательно выравнивались от руки.
В наше время, программное обеспечение издательских систем почти заменило ручное ремесло такого рода. Для любого проекта дизайна важно хотябы элементарное понимание доступных стандартных размеров форматов. Опытный графический дизайнер сначала рассматривает стандартные форматы и принимает все решения по дизайну, основываясь на выборе ассортимента бумаги и формата для данной конкретной работы.
Разработка макета на полсантиметра больше, чем стандартный размер, станет дорогостоящей ошибкой. Вы быстро обнаружите, что лишние полсантиметра влекут за собой следующий больший размер бумаги, что приводит к увеличению себестоимости производства. Практически каждый аспект дизайна ведет за собой создание, разработку макетов. Будете создавать обложку книги или целлофановый пакет- наша работа как дизайнеров правильно расположить текст, рисунки, иллюстрации и рамки в законченную композицию.
Создание макета
Использование шаблонов страницПри работе на компьютере спользуйте шаблоны страниц, чтобы более эффективно разрабатывать дизайн. Сетка (grid)- это шаблон с направляющими, которые определяют положение полей, промежутков между колонками и расстояния между заголовком и иллюстрацией. Каждая страница в издании должна соответствовать одной и той-же системе сеток, способствуя согласованности и единообразию во всем издании. Современное програмное обеспечение позволяет легко создавать сетки и шаблоны страниц, чтобы использовать их в дизайн- проектах. При использовании шаблонов страниц вы будете экономить время, меньше догадываться о расположении, работая над длинным документом.
Разработка макета
Разработка макета- это вопрос композиции. Когда мы планируем макет, мы работаем с конкретными элементами. На стадии макета мы должны быть озабочены только типом элементов, которые будем со временем использовать. Будет-ли проект основан преимущественно на тексте? Плотно- ли он проиллюстрирован? Может он будет основан на изображениях? На этой стадии планирования мы еще не знаем, вероятно, каким будет окончательно текст, какие изображения представит нам фотограф и еще что-то.Но нам дан срок исполнения в который мы должны уложиться и клиент хочет видеть наши предложения по окончательному макету. Даже если у нас нет окончательных элементов, мы знаем, что они у нас будут и уже можем предположить, как они будут расположены. Мы можем спокойно создавать свои идеи макета и укладываться в предельные сроки- дизайнеры и разработали систему для того, что- бы выкрутиться из этого положения.
Допустим, у нас будут изображения- мы можем использовать серые прямоугольники в качестве держателей места на время, пока не получим изображений. Допустим, мы знаем, что статья будет занимать до 900 слов- есть несколько вариантов, чтобы имитировать текст с целью разработки макета. Можно использовать вместо текста греческий текст (Greek Type) в качестве держателя текста. Его еще называют грикинг, он поступает в различных стилях шрифта, с различными размерами и различной шириной колонок. Если нет возможности грикинга, некоторые дизайнеры просто набирают текст "здесь будет текст", пока не наберут необходимое количество слов. Если вы не используете компьютерную программу, чтобы распланировать свой макет, можно использовать вырезки с текстом или просто многократно писать повторяющиеся буквы или просто начертить линейки.
Создание визуального интереса
Если мы решаем использовать в публикации больше чем одну колонку текста, то ширина колонки обычно определяется размером шрифта, который мы собираемся использовать. Ширина колонки обычно определяется длиной 1,5 полных алфавита в такой гарнитуре шрифта и такого размера в пунктах, которые будут использоваться в окончательном документе.Нужно иметь в виду, что для большинства людей легче читаются колонки сокращенной ширины. Как общее правило, чем выше образование у вашей целевой аудитории, тем длиннее могут быть строки в ваших колонках. Более квалифицированные читатели испытывают меньшие трудности при переводе взгляда вниз на следующую строку.
Поля должны быть по меньшей мере в два раза шире, чем промежуток между двумя полосами набора или расстояния между колонками. Люди обычно переводят взгляд через напечатанную страницу предсказуемым образом. Глаз начинает чтение в верхнем левом углу, движется по диагонали к нижнему левому углу и затем движется опять поперек, чтобы закончить чтение в нижнем правом углу. Можно поместить в нижнем правом углу макета "тяжелый" элемент, чтобы остановить глаз зрителя.
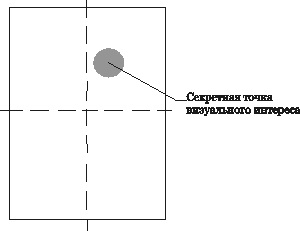
Фокальная точка страницы
На любой странице есть определенная, специфическая точка, на которую люди смотрят в первую очередь. Вам требуется знать не психологическую мотивацию, обосновывающую это поведение, а лишь то, что она существует. Вы можете использовать это к своей выгоде, когда планируете макет страницы:
Создание макета
Ритм
Точно также, как ритм в музыке, визуальный ритм помогает настраивать тон, темп и продвижение по произведению от его начала до конца. Хорошая маршевая пьеса помогает отрывистой повторяющейся каденцией проходить метр за метром. То- же самое понятие может быть применено к визуальному ритму. Посредством изменения формы, размера и значения элементов на макете, при его создании, мы можем провести зрителя повсюду ровным темпом или создавать настроение произведения и подкреплять общий тон:
Полезно помнить то, что люди смотрят в первую очередь на более крупные элементы и эти более крупные элементы рассматриваются как имеющие более медленный ритм. Медленные элементы имеют более быстрый ритм. На более темные и необычные элементы люди смотрят раньше, чем на светлые и обычные. Всегда ставьте себя на место зрителя и руководствуйтесь теми ощущениями, которые испытываете. Это чувство скорее подсознательное, но нам, как художникам- дизайнерам оно известно непонаслышке. Если трудно определить место какому-то элементу- просто прислушайтесь к своим ощущениям. Такие- же ощущения будет испытывать и зритель.
Единство
Единство относится к общей композиционной гармонии элементов. Это удачное сочетание шрифта, баланса, ритма и тона. Должна быть логическая связность стиля и не должно выглядеть так, как- будто свою лепту в дизайн вносили три разных дизайнера. Когда мы вносим различные элементы в дизайн макета, старайтесь смотреть и сразу на общий дизайн макета. Можно делать наоборот- вы создаете идею и на основании ее соподчиняйте и связывайте все составляющие ее элементы. Тогда у вас будет получаться целостная композиция.Идем дальше- параметры линии
- Основы графического дизайна
- Деловой взгляд на творчество
- Разработка концепции
- Абстракция, символика и визуальная метафора
- Производственный процесс
- Соотношение форма/контейнер
- макет, линии, шрифт, цвет, бумага, переплет, отделка
- Использование фотографий
- Граф. дизайн- поиск работы

ПИСЬМО И ШРИФТ
Логотип, буклет, визитка, обложка книги, дизайн страниц
Бигборд, биллборд, ситилайт, бэклайт, брендмауэр, гусак, арка, призматрон, вертолет, чебурашка